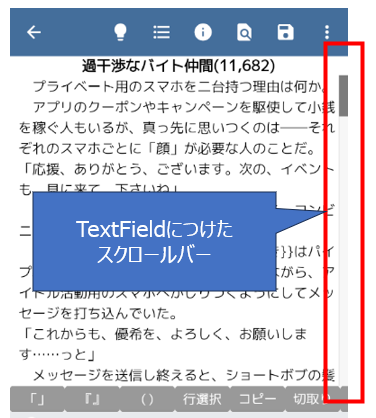
下記のように、長文入力用のTextFieldウィジェットにスクロールバーをつけたいシーンがあると思います。

そのさいはTextFieldウィジェットをScrollbarウィジェットの子ウィジェットに設定してください。
Scrollbarウィジェットは子ウィジェットにスクロールバーをつけるためのウィジェットとなります。(TextFieldウィジェット限定ではありません)
Scrollbar(
trackVisibility: true,
thumbVisibility: true,
interactive: true,
thickness: 10.0,
child: TextField(
:
),
),- コンストラクタのパラメータはたくさんありますが、上記で使っているもののみ紹介します
- trackVisibility
- true:スクロールバーの移動エリア(=トラック)が表示されます
- false:スクロールバーの移動エリア(=トラック)が表示されません
- thumbVisibility
- true:スクロールバー利用後も表示しっぱなしになります
- false:スクロールバー利用後にフェードアウトして消えていきます
- interactive
- true:スクロールバーのドラッグによる移動、トラックエリアのタップによる移動を行います
- false:
- thickness
- スクロールバーの太さ
- trackVisibility
冒頭の画像はユーザーにテキストエディタを意識させたかったため、trackVisibility・thumbVisibilityをtrueに設定しthicknessを太く指定していました。
公式サイトのDartPadをつけてみたので色々とお試しください。
